Bienvenue sur le blog ReferenSEO !
J'aimerai t'inviter à la masterclass qui pourrait t'intéresser : L'opportunité de la rédaction web freelance en 2025 : le plan à suivre à la lettre.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette masterclass est faite pour toi.
Bienvenue à nouveau sur le blog ReferenSEO !
Comme ce n'est pas la 1ère fois que tu viens ici, je voulais t'inviter à masterclass qui pourrait t'intéresser : L'opportunité de la rédaction web freelance en 2025 : le plan à suivre à la lettre.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette masterclass est faite pour toi.
Guide SEO > Balises > Open Graph
Plus de doutes possibles, Facebook fait bien partie des acteurs incontournables du web.
Et c’est sans modération que le géant américain drague les moteurs de recherche en créant toujours plus de nouveautés, qui améliorent sans cesse l’expérience utilisateur pour Google.
C’est notamment le cas de l’Open Graph, qui révolutionne la pratique des réseaux sociaux.
Alors, quels bénéfices tirer de l’Open Graph ?
Le référencement naturel et Facebook
Tout d’abord, pourquoi ne pas laisser Facebook de côté quand on envisage de développer sa stratégie de référencement ? Parce que Facebook, c’est :
- 1/3 de la population française qui est inscrite
- 5h d’utilisation en moyenne par mois
- 13% du temps total passé sur le web par les français
Par ailleurs, deux principaux critères issus de Facebook seraient pris en compte par les algorithmes de pertinence des moteurs de recherche :
- Les liens sociaux, qui passent principalement par l’utilisation du bouton « J’aime » installé sur les sites web. Ici, double intérêt : le lien de la page apparait dans le fil d’actualité de l’internaute, et la création de trafic générée améliore le positionnement du site dans les moteurs de recherche.
- La réputation de l’auteur, qui pourrait être profitable d’un point de vue SEO pour la pertinence et l’autorité d’un site web. Les moteurs de recherche mesureraient cette réputation par le nombre de fans d’une page Facebook et son association avec le site web.
Et donc, pourquoi l’Open Graph ?
Créé par Facebook, l’Open Graph Protocol (OGP) est un protocole qui s’inspire du Dublin Core, des Microformats et du RDFa. Son rôle ? Il permet d’ajouter des meta données sur les pages d’un site web. Important pour les moteurs de recherche pour mieux comprendre le contenu d’une page web, il sert également au bon fonctionnement des réseaux sociaux, qui utilisent le protocole pour afficher le bon titre, la bonne description et la bonne image pour un partage.
Comment marche l’Open Graph Protocol (OGP) ?
En gros, l’Open Graph Protocol autorise les pages web à se comporter comme des pages Facebook (en particulier grâce aux plugins sociaux, comme le célèbre bouton « J’aime »). En se connectant à l’un de des plugins sociaux, l’internaute va créer un lien vers cette page, qui apparaitra sur son fil d’actualités Facebook.
Les balises Open Graph obligatoires
La balise og:title
Elle correspond au titre de la page pour l’Open Graph. On vous conseille de respecter le même nombre de caractères que pour une balise Titre : 65 caractères maximum, au risque de le voir tronqué à l’affichage.
La balise og:type
Elle correspond au type de votre page, qui décrit le type principal d’objet contenu dans votre page (article, vidéo, musique).
La balise og:description
Elle correspond à la description courte de votre page. Il est recommandé de ne pas dépasser 300 caractères pour cette balise, pour un affichage optimal sur les réseaux sociaux.
La balise og:url
Elle correspond à l’URL canonique de votre page. En général, elle est déjà affichée par le navigateur dans les résultat de recherche.
La balise og:image
Elle correspond à l’image qui sera affichée lors du partage de votre page sur les réseaux sociaux. A noter qu’une image JPEG de 1200px par 630px est requise pour une résolution optimale sur Facebook.
La balise og:site_name
Elle correspond au nom global de votre site internet.
Ces six balises Open Graph constituent le nerf de la guerre en termes de SMO (Social Media Optimization) : bien travaillées, elles peuvent générer un taux de clics considérable sur les réseaux sociaux, et augmenter par conséquent le nombre de visites sur votre site internet.
Est-ce que l’Open Graph joue sur le SEO ?
Pas directement ! En fait, l’intérêt de l’Open Graph réside essentiellement dans votre stratégie de social media. Une chose est sûre, intégrer des balises OGP dans votre site web risque forcément d’augmenter votre taux de clic, votre trafic et vos conversions.
Où insérer les balises Open Graph ?
Alors que l’on devait en priorité consacrer notre temps à soigner les balises Title et méta description de chaque page web pour un meilleur référencement naturel, il est désormais devenu indispensable d’insérer des balises Open Graph.
- Au-dessus de la balise <head> de votre page web, ajoutez le namespace <html xmlns:og= »http://ogp.me/ns# »>
- En-dessous de la balise <head>, précisez le <title> de la page
- Complétez ensuite le code avec les 6 balises requises
<html xmlns:og="http://ogp.me/ns#">
<head>
<title>Open Graph : pourquoi utiliser les balises OGP ?</title>
<meta property="og:title" content="Article sur l'Open Graph par Referenseo" />
<meta property="og:type" content="article" />
<meta property="og:url" content="https://www.referenseo.com/guide-seo/open-graph/" />
<meta property="og:image" content="http://referenseo/images/open-graph.jpg" />
<meta property="og:site_name" content="Agence de référencement Referenseo" />
...
</head>
...
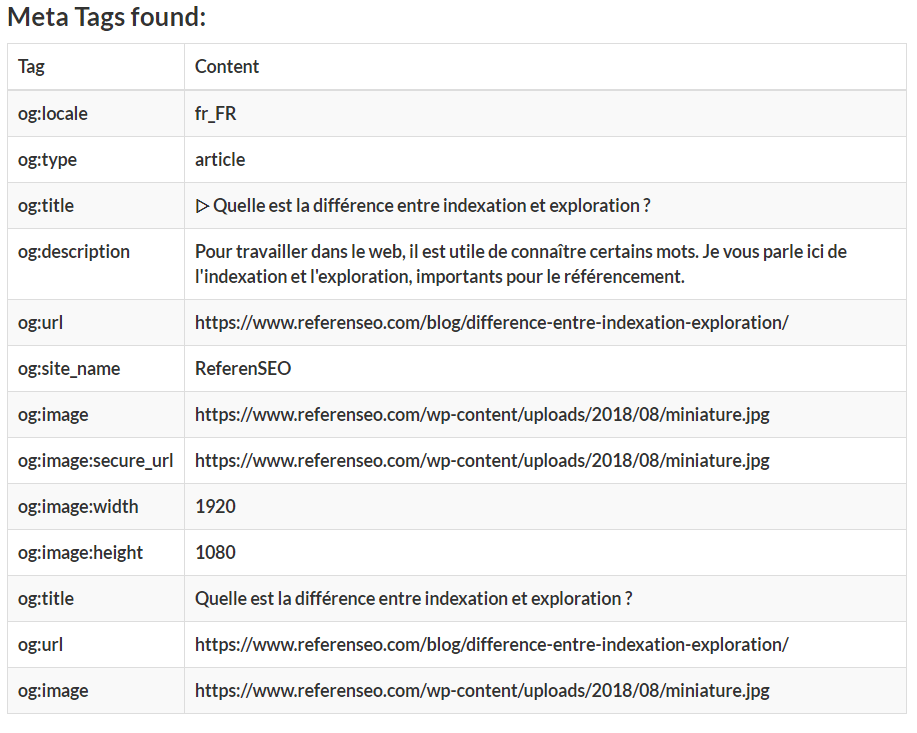
</html>Des doutes sur la manipulation ? Vous pouvez ensuite tester l’URL de votre page avec l’outil Open Graph Check.
Illustration avec un article du blog :

Comment intégrer les balises Open Graph sur WordPress ?
A noter : cette opération n’est possible que si vous disposez du plugin WordPress SEO par Yoast.
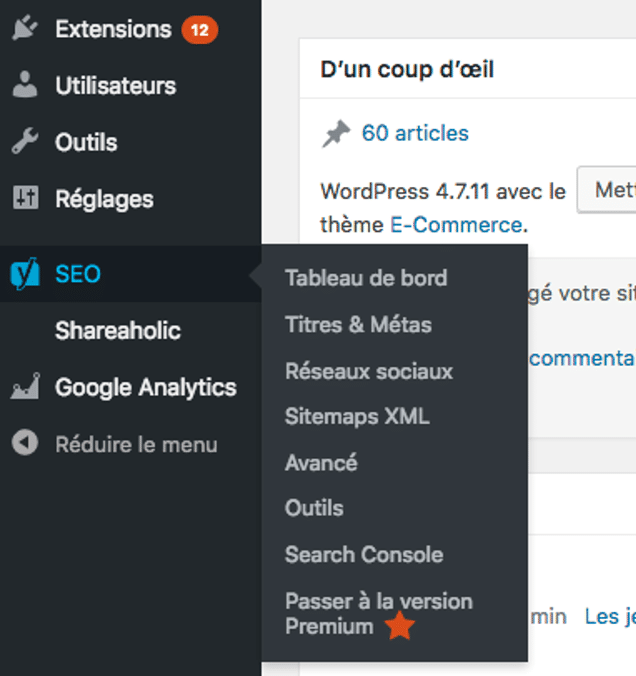
Une fois connecté à /wp-admin de votre site web, rendez-vous à l’onglet SEO dans la barre latérale gauche, et sélectionnez Réseaux Sociaux.

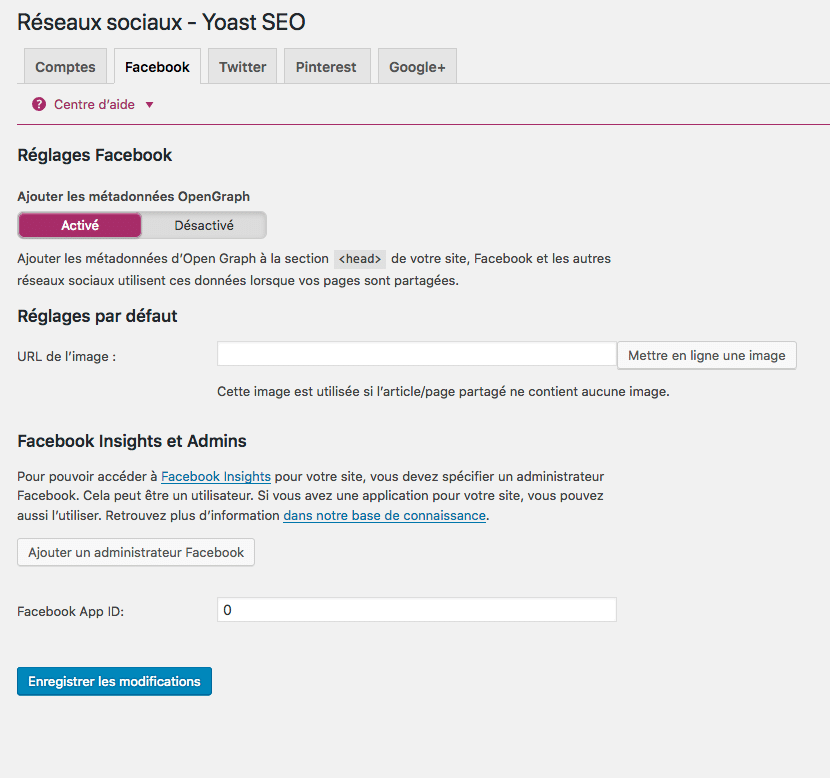
Vous pouvez ensuite complétez les champs requis pour Facebook, Twitter et Google + (Google utilise l’Open Graph pour son réseau social, contrairement à Twitter qui utilise sa Twitter Card). Et pensez bien à activer les métadonnées Open Graph !

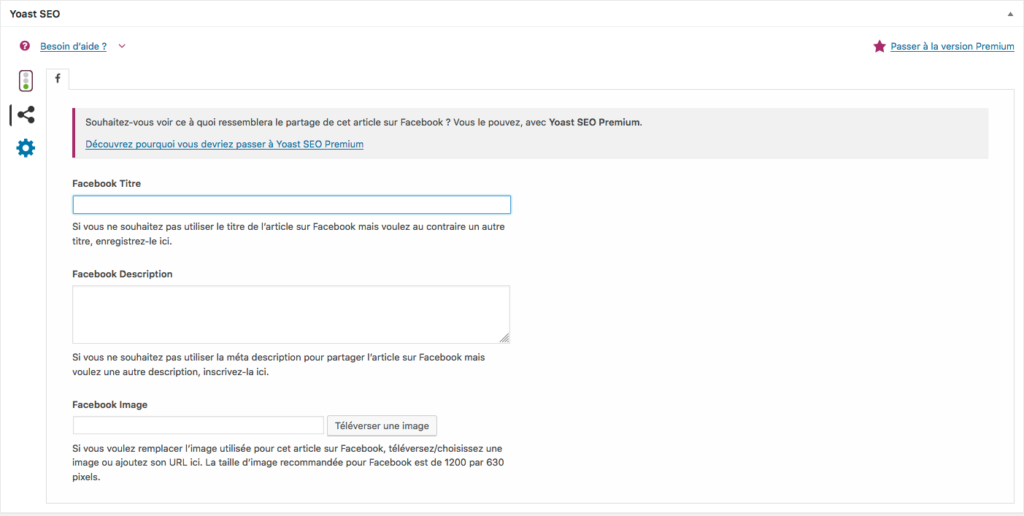
Une fois cette opération validée, vous pourrez ensuite renseigner les balises Open Graph pour chaque article de votre blog, dans la partie Yoast SEO.


Vous pouvez également utiliser le plugin Open Graph for Facebook, Google+ and Twitter Card Tags.
Ce plugin insère les tags Facebook Open Graph dans votre blog / site WordPress, et vous permet d’ajouter les tags de la carte Twitter.
Vous pouvez également renseigner la balise Meta Description et les balises Schema.org Name, Description et Image pour des résultats de partage Google+ plus efficaces.
De plus, vous pourrez choisir d’insérer les balises «enclosure» et «media: content» dans les flux RSS, afin que les applications telles que RSS Graffiti et twitterfeed affichent correctement l’image sur Facebook.
Il est également possible d’ajouter un logo de superposition à l’image. Le plugin va redimensionner et rogner l’image originale à 1200 × 630, et superposer le fichier PNG 1200 × 630 choisi. Plutôt utile si l’on veut ajouter sa marque à l’image qui apparaît sur Facebook.
En conclusion
Pour résumer, l’Open Graph Protocol est avant tout un programme créé pour améliorer le partage sur les réseaux sociaux. C’est donc primordial de bien renseigner les balises Open Graph pour booster la visibilité de votre site web. N’oubliez pas :
- Renseignez les balises Open Graph dans la partie <head>
- Sur WordPress, téléchargez le plugin Yoast SEO et configurez l’onglet Réseaux Sociaux
- Renseignez les champs requis (balises) pour optimiser l’affichage sur les réseaux sociaux
Bonne optimisation à tous !
