Bienvenue sur le blog ReferenSEO !
J'aimerai t'inviter à la masterclass qui pourrait t'intéresser : L'opportunité de la rédaction web freelance en 2025 : le plan à suivre à la lettre.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette masterclass est faite pour toi.
Bienvenue à nouveau sur le blog ReferenSEO !
Comme ce n'est pas la 1ère fois que tu viens ici, je voulais t'inviter à masterclass qui pourrait t'intéresser : L'opportunité de la rédaction web freelance en 2025 : le plan à suivre à la lettre.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette masterclass est faite pour toi.
Le temps de chargement d’un site est une donnée importante pour son bon référencement. Cela a également une grande influence dans la conversion des visiteurs. Finalement, un site rapide à charger plaît à la fois à Google et aux internautes.
Le poids des images est alors un facteur déterminant. Plus elles sont légères, plus le site se charge rapidement. Ainsi, le format WebP semble être indispensable pour se différencier de ses concurrents, grâce à ses nombreux bénéfices.
Le format WebP ne vous dit rien ? Effectivement, il n’est que relativement connu. La faute à ses quelques désavantages.
Faut-il convertir les images de son site au format WebP ? En tant que rédacteur web spécialisé en SEO, vous devez être capable de répondre à cette question si elle est posée par l’un de vos clients. Découvrez les avantages, les inconvénients et comment convertir une image au format WebP.

Qu’est-ce qu’une image au format WebP ?
Définition du format WebP
Apparu en 2010, le format WebP concurrence les formats classiques d’images JPEG et PNG. L’objectif est d’afficher sur son site internet une image plus légère que dans ces formats populaires avec une qualité équivalente. Cela réduit considérablement le temps de chargement d’une page web.
Le WebP est un format qui prend également en compte les images animées telles que les Gifs.
Avantages d’une image au format WebP
Si ce format est intéressant, c’est parce qu’il procure des avantages à un site web et à son référencement naturel.
Google lui-même a réalisé des tests sur des images sélectionnées au hasard. D’après Google, » la taille moyenne des fichiers WebP est de 25% à 34% inférieure à celle des fichiers JPEG ». [1] Intéressant quand on sait que les images sont ce qu’il y a de plus lourd dans un site web.
➡ Cette étude réalisée par Google démontre que le format WebP compresse davantage les images, particulièrement quand elles sont petites [2].
Pourquoi est-il important d’avoir un site rapide à charger ? Parce que 75% des internautes le quittent s’il met plus de 3 secondes à charger. Vous êtes peut-être dans ce cas : le site que vous souhaitez ouvrir rame, votre patience atteint vite sa limite et vous allez voir ailleurs.
Et ça, Google l’a bien compris. Ses algorithmes mettent en avant les sites qui répondent aux attentes des internautes, et le temps de chargement en fait partie. Si vous avez un site lent, vous risquez de ne pas être correctement référencé sur Google.
En clair, plus un site est long à charger, moins il a de probabilité d’avoir du trafic. Donc moins de clients potentiels.
Pour ma part, j’utilise des images au format Webp sur les derniers sites de niches que j’ai créés. Sur ReferenSEO, je n’ai pas encore converti mes images car je suis dans le cas où il y a plus d’inconvénients que d’avantages, comme expliqué ci-dessous.
Les limites du format WebP
Le format WebP et les navigateurs
Disponible depuis 2010, le format WebP n’est pas aussi populaire que ça. En effet, pendant longtemps, plusieurs navigateurs ne le prenaient pas en compte, comme Safari, Edge, Firefox ou même des versions de Chrome. Les utilisateurs ne pouvaient tout simplement pas voir les fichiers WebP.
Aujourd’hui, la situation s’est nettement améliorée. D’après une étude réalisée par Caniuse.com, seuls 2,29% d’utilisateurs français ne peuvent toujours pas ouvrir les fichiers WebP sur leur navigateur.
Les navigateurs qui ne prennent pas en charge les fichiers WebP sont :
- Edge 12 – 17 ;
- Firefox 2 – 64 ;
- Safari 3.1 – 13.1 ;
- Safari sur iIOS.
Par ailleurs, Safari 14 – 15.4 – 15.5 n’affiche pas les gifs en format WebP. Cela concerne 3,37% des utilisateurs français.
Au total, 5,66% des internautes français ne voient pas, ou que partiellement, les fichiers WebP.
Mettre en place des images WebP sur son site, c’est donc prendre le risque qu’une infime partie de la population ne puisse pas y accéder.
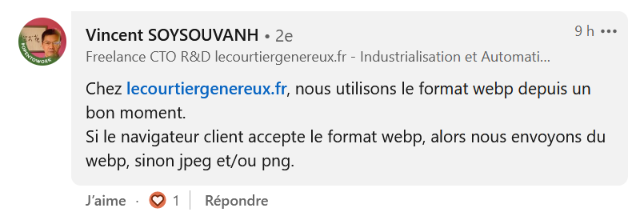
Pour contourner le problème, il est techniquement possible d’identifier si le navigateur de l’internaute sait gérer WebP, et de lui afficher les images dans un autre format s’il en est incapable, comme nous l’explique Vincent Soysouvanh sur LinkedIn :

➡️ Mon conseil : vérifiez sur Google Analytics si les visiteurs de votre site viennent de ces navigateurs. Si vous constatez qu’aucun de vos visiteurs proviennent des navigateurs précédemment cités, publiez des fichiers WebP sans hésiter !
➡️ Parce qu’un bon conseil ne vient jamais seul : avant de convertir vos images au format WebP, pensez tout de même à les compresser pour qu’elles soient les plus légères possible.
Convertir ses images au format WebP
Une autre limite du format WebP, et qui a pendant longtemps ralenti son utilisation, est le fait qu’il était impossible de les publier directement sur WordPress. Le CMS populaire et très utilisé ne prenait pas en charge ce format, jusqu’à la version WordPress 5.8 développée en 2021.
Cependant, il existe des extensions et des plugins pour convertir ses images au format WebP et les publier sur son site.
- Cache Enable, plugin WordPress gratuit.
- Optimus, plugin WordPress gratuit.
- ShortPixel, plugin WordPress gratuit pour convertir un maximum de 100 images par mois.
- Imagify, plugin WordPress pour convertir un maximum de 25M par mois.
- GIMP WebP Import Export, pour extraire des images au format WebP sur GIMP.
- Adobe Photoshop Web Plugin, pour extraire des images au format WebP sur Photosphop.
- WebPonize, uniquement sur Mac.
- WebPConv, pour convertir des images par lot.
Des convertisseurs en ligne gratuits tels que convertio.co sont également très pratiques.
| Gratuit ? | Plateforme | Autre fonctionnalité | |
| Cache Enable | Oui | WordPress | Plugin de mise en cache |
| Optimus | Oui | WordPress | Prend en charge WooCommerce |
| ShortPixel | Oui, avec une limite | WordPress | Compresseur d’images |
| Imagify | Oui, avec une limite | WordPress | Compresseur d’images |
| GIMP WebP Import Export | Oui | GIMP | – |
| Adobe Photoshop Web Plugin | Oui | Photoshop | – |
| WebPronize | Oui | Mac | – |
| WebPConv | Oui | Windows | – |
| Convertio.co | Oui | En ligne | – |
Le format WebP est encore assez méconnu : n’hésitez pas à en parler à vos clients, à être force de proposition. Ils ne connaissent peut-être pas ce format mais vous, maintenant, oui ! Même lors du premier contact avec un prospect, recommandez-lui de convertir ses images au format Webp : cela va vous différencier de la concurrence.
Faut-il convertir ses images au format WebP ?
Il y a du pour et du contre, la décision vous appartient !
Si vous décidez de convertir les images de votre site au format WebP, le temps de chargement sera amélioré, ce qui avantagera votre SEO et l’expérience utilisateur de vos visiteurs. Mais vous prenez le risque de décevoir une minorité d’internautes qui ne pourront pas visionner vos images.
Malgré cette conversion, le temps de chargement de votre site n’est toujours pas idéal ? Contactez-nous : nous pourrons vous mettre en relation avec un professionnel du web qui saura régler ce problème.
Vous connaissiez ce format ? Allez-vous convertir vos images au format WebP ?
FAQ Format WebP
Comment publier une image au format WebP sur WordPress avant la version 5.8 ?
Pour publier une image WebP sur WordPress, vous devrez utiliser un plugin. Il en existe plusieurs, souvent gratuits : Cache Enable, Optimus, Imagify…
Quels navigateurs ne chargent pas d’images au format WebP ?
Aujourd’hui, juin 2022, seules les premières versions de Edge, de Firefox et de Safari n’affichent pas les images WebP en France.
Comment créer une image WebP sur Photoshop ?
Pour cela, vous avez besoin d’un plugin gratuit : Adobe Photoshop Web Plugin.
[1] : https://developers.google.com/speed/webp/docs/webp_study
[2] : https://developers.google.com/speed/webp/docs/c_study